こんにちは、プロモーション・デザインユニット(以下プロモ・デザインU)インハウスWebデザイナーの牧山です。
オプティムでは45以上のWebサイト(コーポレートサイトおよび製品サイト)を自社で制作・運営しています。
これらのサイトは主にAdobe XD(以下、XD)を使用してデザイン制作を行ってきました。
このたび、XDからFigmaへの移行プロジェクトを実施しましたので、
デザインデータ移行の実践例として、その取り組みについて説明します。
プロジェクト概要
移行対象
- Webデザインデータ
- 対象ファイル数:28件
- 総ページ数:274ページ
- Webサイトのデザインシステム(新規制作)
プロジェクト規模
- 作業担当者:3名
- 作業時間:約650時間
- 作業期間:7ヶ月
- 進捗状況:移行完了率 99% ※2024年12月時点
なぜデザインツールをFigmaに乗り換えたのか
私がWebデザイナーとしてキャリアを開始した当初、
Webデザイン制作ではAdobe Photoshop(以下、Photoshop)、Adobe Illustrator(以下、Illustrator)といったグラフィック制作ツールが主流でした。
その後、Webに特化したツール(XD、Sketch、Figma)が登場し、
レスポンシブデザインやWebサイトのプロトタイピングを容易に実現できるようになりました。
これにより、PhotoshopやIllustratorはビジュアル制作に特化し、
Webサイト全体の設計やデザインにはXDやSketchを使用するようなりました。
オプティムでも標準のWebデザイン制作ツールとして、
他デザインツールとのデータや操作の親和性という点、元々契約していたAdobeプランで追加コストなく利用できる点からXDを採用していました。
しかし、使用する中で以下の課題がありました。
- デザイン確認用の共有リンクをファイル作成者しか発行・更新できない
- フォント選択時のプレビューがない
- 詳細な文字調整(縦書き、カーニングなど)の制限
このような状況下で、XDの単体プラン販売終了とメンテナンスモードへの移行(機能アップデート終了)が発表され、
ツールの移行が必要となりました。
さまざまなWebデザインツールの中から、
オプティム製品のUIデザイン制作でも使用実績のある「Figma」をWebデザイン制作ツールとして採用することにしました。
Figma移行対応の流れ
移行対応は、以下の流れで進行しました。
- Step1:移行方法の調査
- Step2:計画立て
- Step3:Webデザインシステムの設計
- Step4:コンポーネント制作
- Step5:データ移行対応
- Step6:移行したデータのチェック
Step1:移行方法の調査
Figmaには豊富なプラグインが用意されており、
データ移行に関する以下の2つのプラグインを試用しました。
- XDデータからFigmaファイルへの変換プラグイン
- 公開されているWebページからFigmaファイルへの変換プラグイン
しかし、両プラグインとも以下の課題が発生しました。
- 細かな表示崩れの発生
- 複数ページを含むファイルでのレイヤー修正の必要性
- コンポーネントの再設定の必要性
また移行方法の検討過程で、Figma社から「XDからFigmaへの移行事例」に関するセミナーの紹介を受けました。セミナーに参加し、他社の移行事例を確認した結果、プラグインを活用してもデータの修正に多大な時間を要することが判明しました。
そのため、データを1件ずつ手作業で移行する方法が最適であると判断しました。
Step2:計画立て
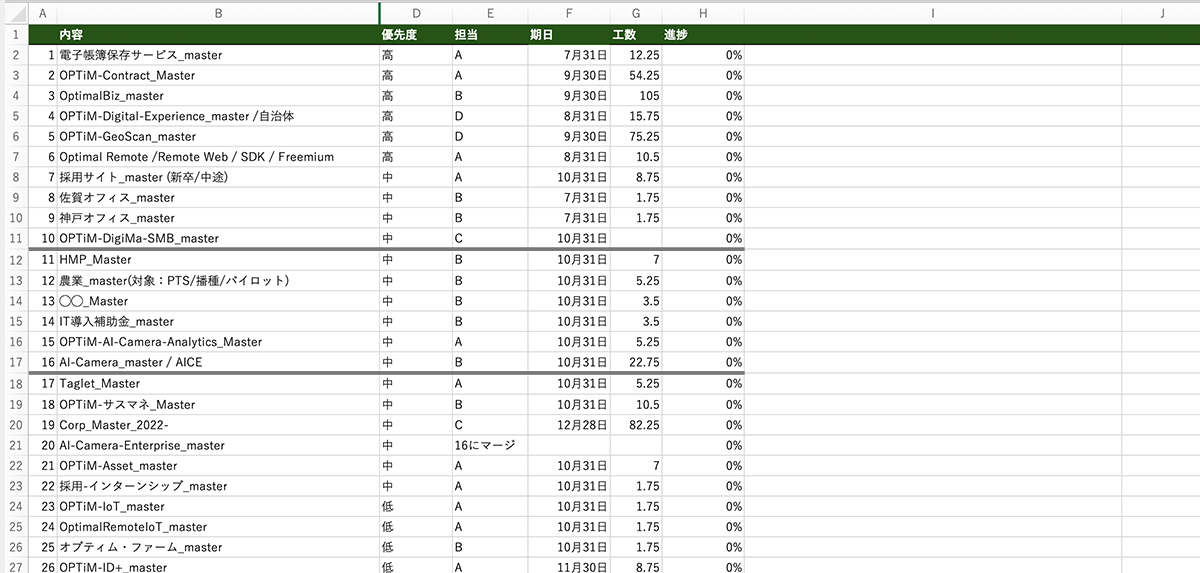
移行方法の決定後、以下の手順で移行対象の画面数確認と必要工数の算出を実施しました。
- XDデータの全件リストアップ
- 移行の優先度の評価
- 高 / 中 / 小 / 移行なし の4段階
- 各ファイルの画面数計測
- 必要工数の算出
- 方法:作業工数(画面数×1.5H) + 確認工数(画面数 × 0.5H)
これらの算出結果を基に、担当者のアサインを行い、Excelで進捗管理フォーマットを作成しました。

Step3:Webデザインシステムの設計
単純なデータ移行だけではなく、
このタイミングを活用してWebサイトのデザインシステムを再構築することにしました。
これまでXDデータでもWebサイトのデザインシステムは存在していましたが、
年々新しいサービスが誕生し、製品サイトが増加する中で、以下の課題が発生していました。
- 一部のコンポーネントしか活用されていない状況
- 独自のコンポーネントの増加
- 色使いの不統一

Webサイトにおけるデザインシステムを整備するメリットは以下のように考えています。
- 製品サイト間のデザイン統一
- 個別ガイドライン作成の省略
- 作業効率の向上
オプティムでは、UIチームが既に製品UIのデザインシステムを構築していました。
デザインシステム構築プロジェクトの取り組みについては以下の記事を参照ください。
そのシステムを基盤として、Webサイトのデザインシステムの整備を以下のプロセスで進めました
1.現状分析
- 既存サイトで使用中の各種サイズ仕様の調査
- 既存コンポーネントの使用状況の把握
2.ミーティングでの検討・決定
- 標準化すべき数値の決定
- 追加コンポーネントの必要性判断
- デザイン要素の統一基準の設定

Step4:コンポーネント制作
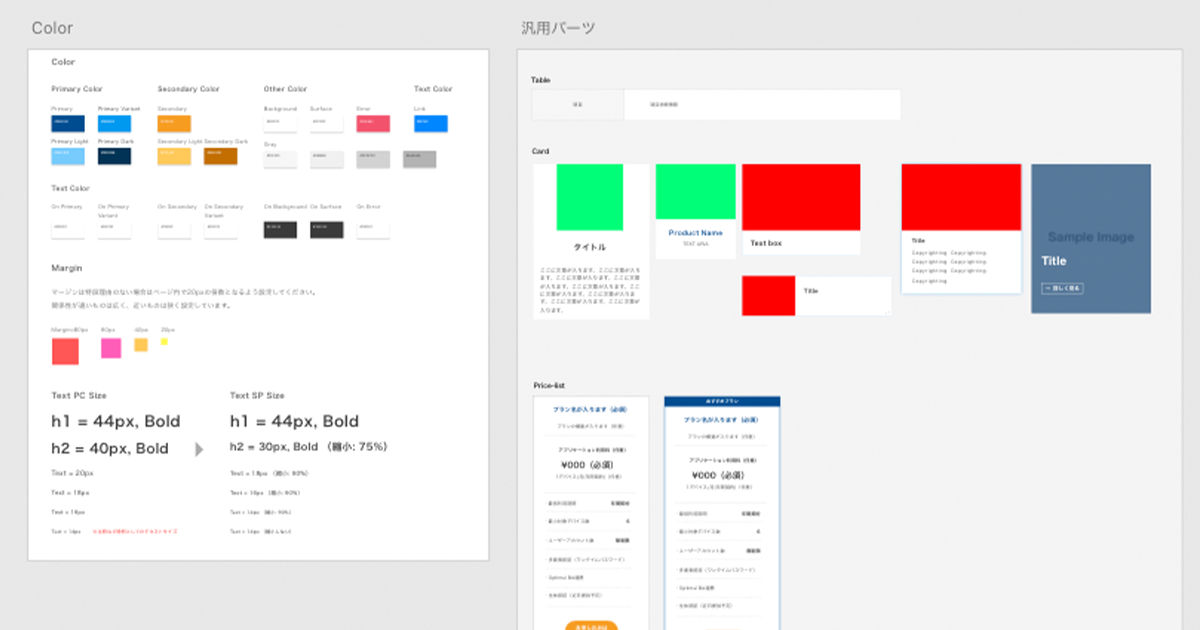
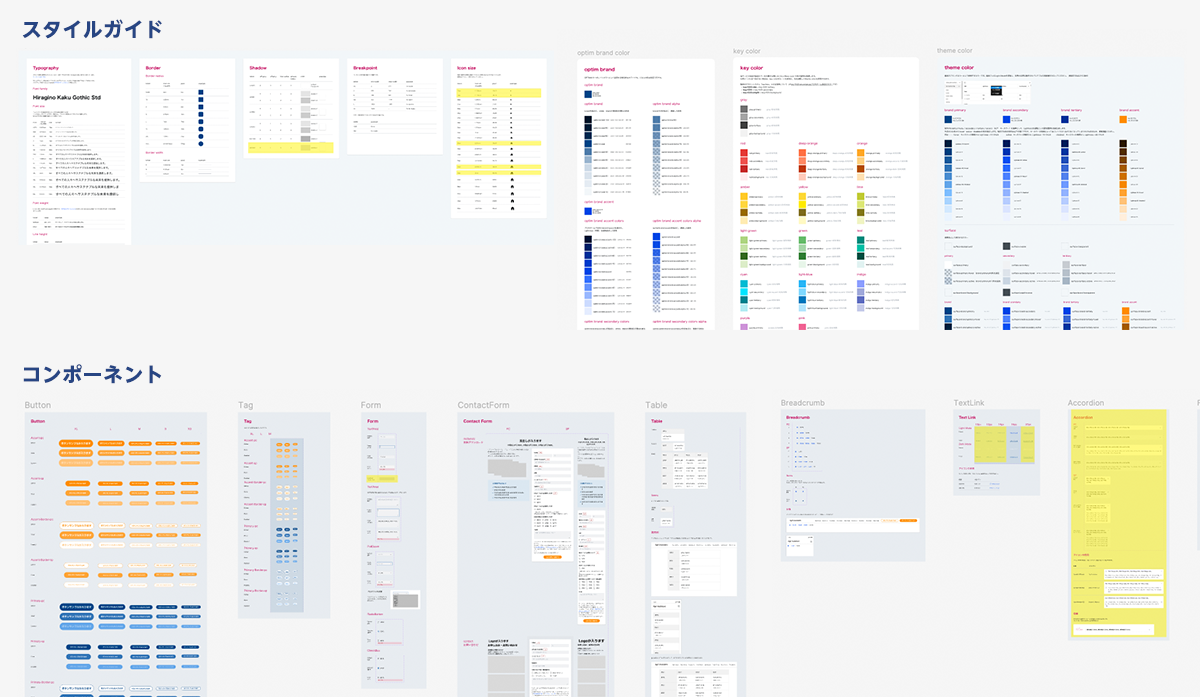
コンポーネントは2つの分類に分けて制作を行いました。
- Style
- Typography・・・デザイン作成に使用するデフォルトフォントを定義
- Border・・・線幅や角丸の値を定義
- Shadow・・・影の値を定義
- Breakpoint・・・コーディング時のブレイクポイントの値や、デザイン制作時のボードサイズを定義
- Icon Size・・・アイコンサイズを定義
- Spacing・・・余白の値を定義
- Grid・・・デザイン制作時のレイアウトグリッドを定義
- Color・・・色を定義
- Compornent
- Button
- Form
- Table
- Breadcrumb
- TextLink
- Accordion
- Faq
- Header
- Dropdown
- Drawer
- Divider
- Footer
- Flow
- Icon
全てのコンポーネントの制作は作業者1名+チェック1名の体制で2ヶ月かけて実施しました。

CCライブラリのアセット問題
XDでのWebサイトデザイン制作では、Adobe Creative Cloud(CC)ライブラリを活用し、
ロゴや画像などのアセットを一元管理していました。
しかし、FigmaではこのCCライブラリ機能を利用することができません。
そのため、以下の方針でアセット管理を行うことにしました。
- 既存のCCライブラリ上のデータは維持
- 必要なアセットをFigmaに書き出し
- 書き出したアセットをFigma上でコンポーネント化して管理
この方法では二重管理となりますが、 Figma上での効率的なアセット運用を実現できると判断しました。

Step5:データ移行対応
ステップ2で決定した担当者別の配分に従い、データ移行を開始しました。
Figmaの使用が初めてのスタッフが多かったため、以下の取り組みを実施しました。
- 操作レクチャー会の開催(計3回)
- スタッフ間での相互サポート体制の確立
データ移行対応を通じて、予定より早く担当分を完了したメンバーが自発的に追加の移行作業を申し出るなど、
チーム全体の意欲的な姿勢が見られました。
この経験を通じて、技術面でのスキルアップだけでなく、チームワークの強化にもつながったと考えています。
Step6:移行したデータのチェック
移行データの正確性と品質の維持を確保のために、
チェックリストを作成し、ダブルチェック体制を構築しました。

移行後の成果について
Figmaへの移行対応やWebサイトのデザインシステムの制作を行い、
対応スタッフ間で振り返り会を実施したところ、早速、以下のようなメリットを実感しています。
メリット
- 動作設定においてコンポーネント化が必要となるため、動きの統一性を保ちやすくなった
- オートレイアウト機能が良い。自動で調整されるのが手間なく工数削減につながりそう
- ディレクターやコーダーなどの関係者間のやりとりが、Figma上にコメントをつけることができるため、
リアルタイムでのコミュニケーションがとりやすくなった - コメント履歴が残せるため、"どうしてこうなっているのか?"の経緯が追えるようになった
- 新しいスタッフが入った際にもルールが定義されていたため、細かい指示がなくてもデザイン作業ができた
- コーディングする側だと、CSS抽出が早くコーディングのスピードが上がった。開発モードをみてレイアウト調整(余白調整)もしやすく、デザインの再現性も向上した。
まとめ
デザインツールの乗り換えは時間も労力もかかりますが、
特に作業効率化の面でメリットを実感しており、移行してよかったと感じています。
現在は公開サイトへ反映するための、実装用デザインシステムファイルの用意を始めています。
しかし実装を進める中で、作成したデザインシステムの色の定義の見直しや、コンポーネントの追加・修正が必要という点が見えてきました。
これまではデザイナーだけで完結していましたが、
今後はデザイナーとコーダー間とのコミュニケーションを取りながらチーム一丸となって良いデザインシステムを作り、
Webサイトデザイン制作の作業効率化と品質の向上に努めていきたいと考えています。
おわりに
オプティムでは、エンジニアだけではなくプロモ・デザインUで一緒に働いてくださるメンバーも探しています。
プロモ・デザインUでは、UI/UXデザインやブランディング、Web制作、マーケティングなどオプティム製品にまつわる様々なデザインのお仕事をしています。
UI/UX、ブランディング、Webプロモーションなどに興味がある方、ぜひご応募お待ちしています。

