はじめに
こんにちは!プロモーション・デザインユニット(以下プロモ・デザインU)のUIチームです。
私たちUIチームは20以上の製品(一人当たり4-5製品)を担当しており、多くの製品UIを効率的に制作・管理していくためデザインシステムを構築し製品への導入に挑戦してきました。
今回はデザインシステム導入に向けた計画・構築にフォーカスを合わせて、その過程と結果を共有させていただきます!

関連する過去の記事:UIデザインの舞台裏!https://tech-blog.optim.co.jp/entry/2023/12/25/100000
背景と課題
当社OPTiMは、「ネットを空気に変える」というコンセプトの実現に向けて、AI・IoT・Cloud・Mobile・Security・Roboticsの技術を活用し、様々な産業のDXを推進しています。オフィスワークの効率化から、農業、医療、建設土木まで幅広い分野でサービスを展開しており、それぞれの産業特性や利用者のニーズに応じたソリューションを提供しています。
私たちUIチームは各産業に特化した製品のUIを制作し運用する中で、以下の重要な課題に直面していました。
- 年々各サービスを進化させていく過程で古いUIと新しいUIが混在し、一貫性が損なわれていた
- 各プロダクトで開発を進める中で得られたUI/UXのナレッジを、効率よく他のプロダクトへ還元できていなかった
- 他社製品に負けない、OPTiM製品としての独自のブランドを確立する必要があった
これらの課題に対応するため「デザインシステム制作プロジェクト」を立ち上げました。
プロジェクト推進方法
1. マイルストーンの策定
プロジェクトの開始にあたり、2023年度下期から2024年度上期までを対象期間としたマイルストーンを策定してタスクを具体化しました。

2023年度第3四半期(Q3)調査・検討
- デザインシステムの対象範囲の検討
- AdobeXDからFigmaへの移行と環境構築
2023年度第4四半期(Q4)UIチーム内制作・活用
- UIチーム内での活用を目標とした「デザインシステム0.5」の制作
- Figmaデータ制作とデザイントークンの開発
- スタイル、コンポーネント、レイアウト定義のドキュメント化
2024年度第1四半期(Q1)社内公開
- 「デザインシステム0.5」を社内公開
- フィードバックに基づく定期的な改修と追加対応
2024年度第2四半期(Q2)プロダクト導入開始
- 「デザインシステム1.0」の社内公開
- プロダクトでの実用を目指した実装
運用
- 月に一度バージョンアップを予定を設定し、成果物を公開
- 四半期ごとの進捗チェックと整備
- 半期ごとの振り返りを通じて、現場の状況と要望に柔軟に対応しながら次の目標を明確化
2. 対象範囲の設定
まず始めに、OPTiMが展開する全プロダクトの包括的な調査を実施しました。既存プロダクトや開発中のプロダクトの画面スクリーンショットを同一規格で収集し分析した結果、UI共通化において特に重要な2つの要素を選定しました。

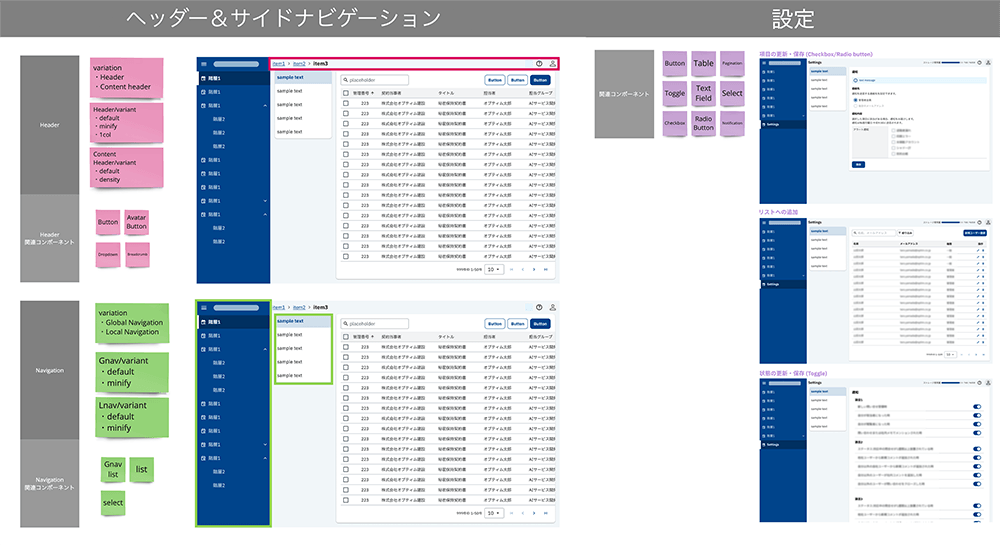
ヘッダー&サイドナビゲーションレイアウトによるファーストビュー/ユーザー体験
- 製品の印象を左右する重要な要素としてのヘッダー&サイドナビゲーションレイアウト
- OPTiMシリーズ製品全体のブランドイメージを形成する体験設計
設定画面の標準化
- すべての製品に共通して実装される基本機能
- コンポーネントやレイアウトの使用頻度が高く、機能追加により複雑化しやすい特性
また、製品内のUIだけでなく、各製品のユーザーが日常的に使用している他社製品や普及率の高いOSなどの一般的なUI/UXについても調査を実施しました。これにより、デザインシステムの制作における優先順位の設定と、目指すべきユーザー体験の定義を行うことができました。
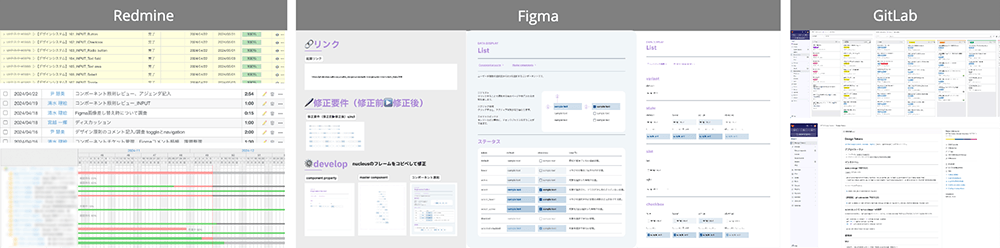
3. 運用ツールとフローの整備
リソースの効率的な制作・運用とメンバー間のコミュニケーションを促進するために、以下三つのツールを組み合わせた運用体制を構築しました。

Redmine
- リソースごとにチケットを作成しガントチャートにて進捗をチェック
- 運用/制作の工数を各チケットに入力し工数を管理
Figma
- UIリソースの制作(masterとdevelopの分離運用)
- 要件確定・設計完了後のバージョン管理
GitLab
- 議事録の保管
- 補修内容の起票とバージョン詳細の確認
- デザイントークンの開発・管理
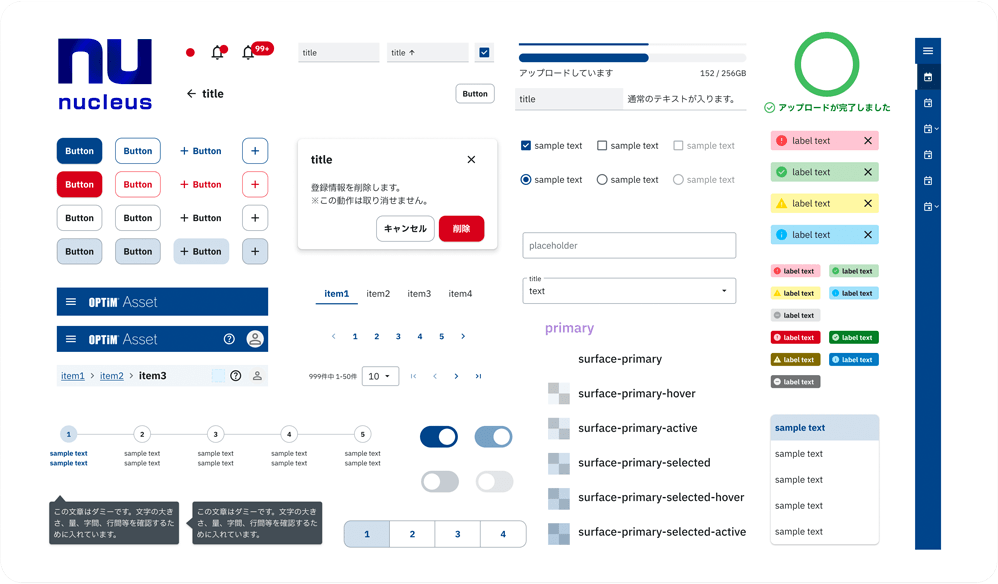
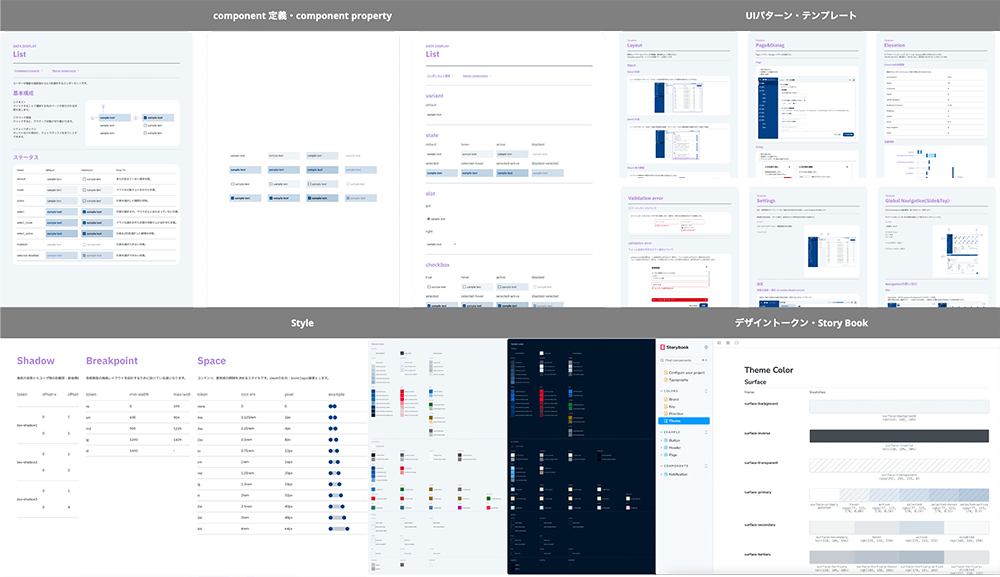
4.制作リソースの紹介

1.0公開とその後
約1年間、OPTiMシリーズの全製品のUI/UXと向き合いデザインシステム制作を推進してきた中で、チーム内外でいろんな変化が生まれました。OPTiMシリーズ製品のUIについての共通認識が醸成され、UI/UX改善のモチベーション向上につながりました。また、他職種からのデザインシステムの言及や導入相談が増えるなど、着実な成果も見られています。
しかし、デザインシステムの基盤が整いプロダクトへの展開が進められるようになった今、私たちも多くの企業・団体と同様の課題に直面しています:
- 体系的に整備したリソースの管理方法
- 既存製品への適用範囲設定と技術的サポート
- 社内浸透の促進
- 予算の確保と効果測定
これらの課題を踏まえ、私たちは最終的なゴールである「OPTiMシリーズ製品のユーザーに最適な体験を提供する」という目標に向かってデザインシステムの改善と発展を続けていきます。 次回の記事では、デザインシステムのリソースの紹介や活用・導入をテーマに、より具体的な取り組みについて共有させていただきます。
おわりに
OPTiMでは、プロモ・デザインUで一緒に働いてくださるメンバーを募集しています。 UI/UXデザイン、ブランディング、Web制作、マーケティングなど、OPTiM製品にまつわる様々なデザイン業務に携わっていただけます! ご興味のある方は、ぜひご応募ください。 www.optim.co.jp
おまけ
OPTiM UI Design System 「nucleus」
開発したデザインシステムは「nucleus」という名称にしました。

核、核心、中軸、基点などの意。天体系では、彗星・活動銀河の核を意味。
nucleusはOPTiM製品のユーザーに最適な体験を提供し、時代や社会とともに変わり続けるユーザーの要望に常に寄り添います。UI/UXデザインの核、成長の核、そしてユーザーとの共感の核として機能・進化し続けることで、世界の人々に良い影響を与える普遍的なテクノロジー・サービス、ビジネスモデルの創造をサポートします。
参考・おすすめの関連書籍
- Design Systems: デジタルプロダクトのためのデザインシステム実践ガイド デザインシステムの基本概念を理解するためにUIチーム一同が目を通した書籍
- デザインシステムの育て方: 継続的な進化と改善のためのアプローチ v0.5の社内公開後受けたFBの反映と、v1.0公開を目前にして製品導入、継続的運用を検討する時に参考

