
はじめに
はじめまして、こんにちは。プロモーション・デザインユニット(以下プロモ・デザインU)のUIチームです。
私たちUIチームは「全社デザイン浸透でOPTiMの思想を社内外へ正しく伝え、よりカッコよく魅力的に成長させる」というミッションの中で、ユーザーになりきる「NARIKIRI」という思想を取り入れたUI/UXデザインの実現を目標としています。
プロモ・デザインUの活動について詳しく知りたい方は👉過去の記事をご覧ください!
今までのUIチームの動き
💭製品の画面が出来上がるまで、UIデザイナーはどんなことをしているの?
💭かっこいいUIデザインは見た目だけじゃない?
UIチーム舞台裏、スムーズな開発と運用のために実施している三つの施策を紹介します!
1.ユーザーFB反映

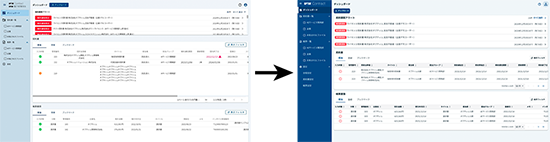
顧客の改善要望に応じて行なった配色改善
UIチームは多くのプロダクト開発に関わっており、複数のプロダクトに最適化されたUI/UXを研究しています。
ユーザーからのポジティブなFBに繋がった改善を他のプロダクトにも展開することで、全体的により洗練されたUXの提供を目指しました!
2.コンポーネントシステムの開発
OPTiM Cloud IoT OS(以下CIOS)の設計時に、CIOS向けの独自コンポーネントシステムとして開発チーム・デザインチーム共同で「URSUS tool kit」を開発しました。
当初、PolymerというオープンソースのJavaScriptライブラリで「app-tool-kit」という共通コンポーネントが実装されていましたが、Polymerの脆弱性発覚を理由にvueに置換えを行う必要がありました。置き換えと同時に、コンポーネント粒度をVuetifyのatomicDesignを参考に見直しを行い、ライブラリフルスクラッチによりまるっと作り直したことで「URSUS tool kit」が生まれました。

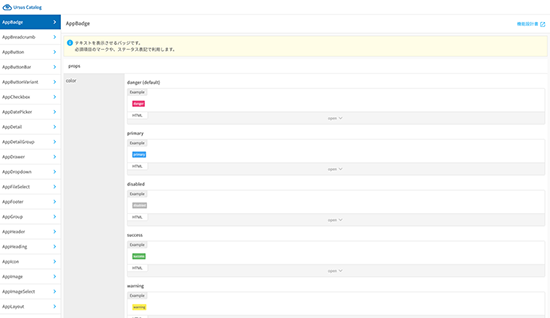
URSUS tool kit
これを作成したことによりプロダクト内のデザインを統一し、実装コストを大幅に削減することができました。
しかし、あくまで一部のプロダクト向けのコンポーネントカタログに過ぎず、全てのプロダクトを賄うほどの汎用性はありませんでした。
また、企業理念などのブランディングは設計に取り込まれていないため、改めて全社的に「OPTiMらしさ」を踏襲したデザインシステムを作成する必要がありました。
3.実装中のUIレビュー
UIデザイナーはエンジニアとコミュニケーションを取りながら開発に関わってます。
実装中に発生したデザインの疑問点・懸念点について確認を行いながら、使いやすいUIの完成を目指します!
開発スピード向上のため、場合によってはStorybookなどのツールを活用しています。

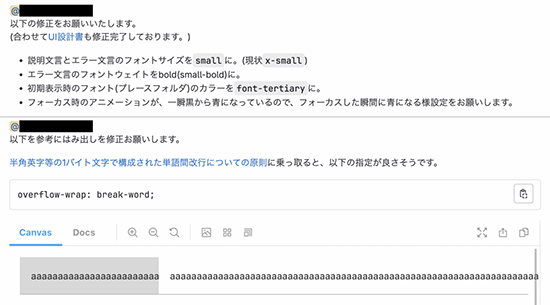
StorybookでUI実装レビューを行った際のFBコメント
振り返りと展望
2023年の振り返り

「ユーザーFB反映」「コンポーネントシステムの開発」「デザイン/UIレビュー」の三つの取り組みについて振り返り、
実施後の感想を集めてみました。良かった点👍と今年の経験を活かしてさらに改善したい点💬を出してみました!
1.プロダクト単位の統一
👍ユーザーFBより、改善に対して好評の声をいただいた!
💬コンポーネントシステムはメンテナンスの継続と社内認知度向上のためアナウンスが重要!
💬一部製品の共通コンポーネントは全社的な観点では活用が難しい時があった。
2.改修時のコストについて
👍コンポーネントシステムはUIUX改善だけでなく、実装工数も大幅に削減できて良かった。
💬共通化の担保はできるがレビューに時間がかかってしまう!
💬デザイン原則が明文化されておらず、レビューがUIデザイナーに属人化されてる傾向があった。
2024年、これからのOPTiMのUIデザイン

振り返りを経て、UIチームではデザインシステムとFigmaの導入を検討/実施しています!
1.デザインシステム導入の検討
デザインシステムとは「デザイン原則」「デザインガイドライン」そしてそれらに沿ってデザインされた「UIコンポーネントとその実装コード」を体系的にまとめたもの。
デザインシステム導入のメリット
・一貫性:ユーザーが迷わず操作できることによって、優れたUXを提供できる。
・効率性:再利用できるコンポーネントはコードも含めてルール化されており、属人化解消・生産性の向上が見込まれる。
・コミュニケーション促進:デザインシステムを共通言語として、スムーズかつ建設的なコミュニケーションを可能とする。
一貫性、効率性、コミュニケーション促進はデザイン共通化推進に欠かせないものです!
今までのデザイン共通化の取り組みの経験を活かして、デザインシステムを導入に向けて動いています。
2.新しいツールの活用:Adobe XDからFigmaへ
Adobe XDの単体プラン販売終了やメンテナンスモードへの切り替え(機能アップデート終了)の動きとともに、
UIチームではデザインシステム導入検討動きに合わせてAdobe XDからFigmaへツールを移行中です。

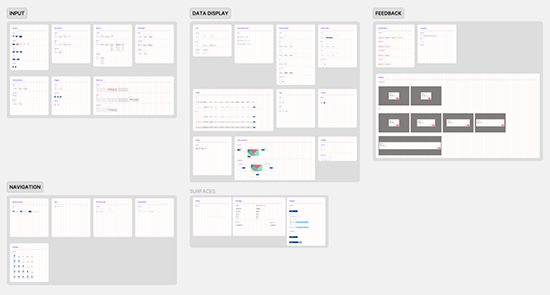
Figmaで実装中のコンポーネント集の一部
Adobe XDと比較しても作業効率向上が見込めたり、Figmaコミュニティのデザインリソースや設計プロセスをFigmaデータで確認できる点、実装画面に近い再現率の高さなどのメリットがあることから移行を決定しました。

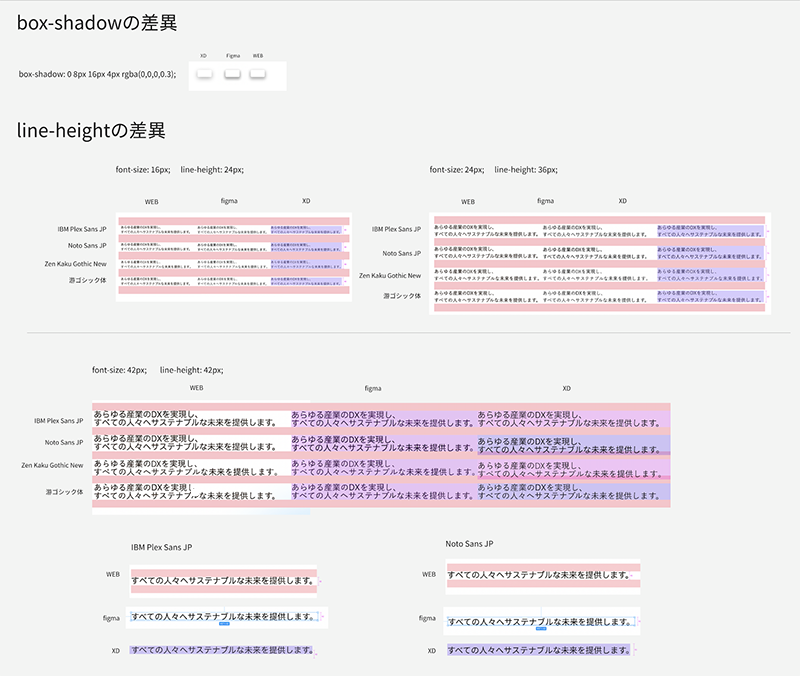
WebのCSS実装とAdobe XD、Figmaの再現度を比較調査したもの
2023年に新機能として追加された開発モードやオートレイアウトはプロトタイプの制作に絶賛活用中!
デザイン共通化や生産性アップにつながる機能についてまたの機会に紹介します!
まとめ
「OPTiMをかっこよく魅力的に成長させる」ミッションの達成のために、UIチームで取り組んでいるアクションとこれからのOPTiMのUIデザインの展望を紹介しました。
今後も一貫性のあるUIの提供によるブランドの向上・より強化されたデザインプロセスの確立で優れたユーザー体験を実現し、産業全体の課題を解消するDX推進に寄与できるように頑張ります!
おわりに
オプティムでは、エンジニアだけではなくプロモ・デザインUで一緒に働いてくださるメンバーも探しています。
プロモ・デザインUでは、UI/UXデザインやブランディング、Web制作、マーケティングなどオプティム製品にまつわる様々なデザインのお仕事をしています。
UI/UX、ブランディング、Webプロモーションなどに興味がある方、ぜひご応募お待ちしています。

