こんにちは、AI/IoTサービス開発部のIoTサービス開発ユニットの下村です。
今回はOPTiM IoTサービスを開発するにあたりデザイナーとの連携をどのように行ったかについてご紹介したいと思います。
デザイン開発における課題
OPTiM IoTの開発におけるデザイン検討については、企画チーム、デザインチーム、開発チームで合意をとり認識合わせを行います。
以前の問題点として、完成されたシステムを確認したら要素の配置場所は正しいけど、 コンポーネントの切り方や細かなスタイルががデザイナーが設計した意図と異なるという問題点がありました。
この問題を解決するために我々のチームでは、コンポーネントごとのレビューをStorybookを用いて行い、デザイナーと認識を合わせるということを行いました。 また、チーム全体で認識を合わせるためにデザインについての運用方法を変え、各フェーズで合意を取りながら進めることで手戻りを減らすことができるようになりました。
Stroybookとは
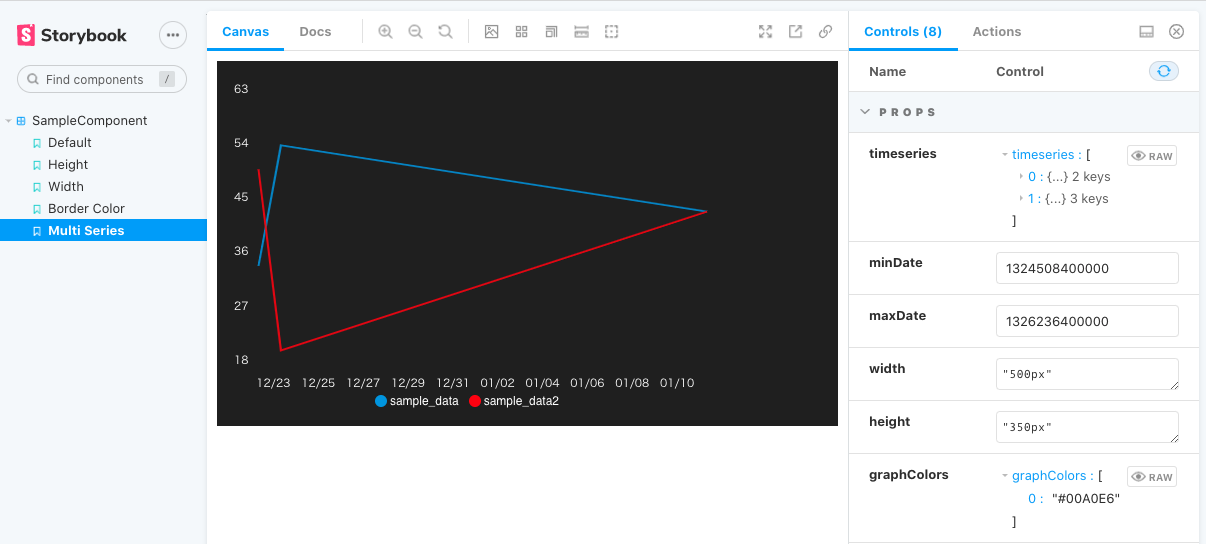
Storybookとは、VueやReact、Angularなどのフレームワークで導入できるUI開発用のツールです。 Components直下のフォルダに存在するコンポーネントが自動的にカタログ化されることで、ページに組み込まずにコンポーネントの参照を行うことができます。 (今回はStorybookの運用をメインでご紹介するので、導入などの詳細は省かせていただきますのでご了承ください。) storybook.js.org

全体運用方法
検討フェーズ
Step1
開発チームで必要な機能を洗い出し、簡単なワイヤーフレームを作成する。 その画面で実現したいことやどのような機能が実現できるかについては開発者が最も詳しいため、ここでは、開発者が必要な情報を洗い出します。
Step2
企画チーム、デザイナー、開発チームで、ワイヤーフレームを元に詳細なデザイン内容を詰める。 ここで、Step1で開発者が用意したワイヤーフレームの情報をもとにミーティングを行います。企画チームは、より顧客目線での意見を持っているので本当にその機能が必要かどうかの項目の確定を行いつつ、デザイナーにその意図を伝えます。ここで3チームの認識を合わせることで後のデザインの齟齬をなくします。
Step3
デザイナーが正規のデザイン案を作成(Adobe XD)し、企画チーム、開発チームがデザインレビューを行います。 正規のデザインについて3チームの合意をとり、デザインの確定となります。
実装フェーズ
Step4
開発チームがXD正規のデザインを元にStorybookでコンポーネントカタログを作成する。
Step5
デザイナーに対しStorybookでレビューを依頼する。 GitLabCI/CDの機能を用いて、Storybookをブラウザ上で確認できる環境を用意しているため、StorybookのURLをGitLabのマージリクエストのコメントにてレビュー依頼と、レビュー指摘点のやりとりを行います。
Step6
開発者は、レビュー指摘点を修正。➡︎ 最終的に承認が行われる。
レビュー時にStorybook運用のメリット
- コンポーネントのレビュー時点で、デザイナーと認識を合わせることができる
- コンポーネント単体での確認ができるため、複数人での開発の際に、各々がコンポーネントの開発を同時並行で進められる
- コンポーネントごとに、指摘を受け修正をするとこで、ページに組み込んだ後の修正コストが減る
- コンポーネントのカタログを用意するのにコード量も多くないため、学習コストなどもほとんど不要
レビュー時にStorybook運用のデメリット
- コンポーネントの更新時にStorybookでの確認を忘れいつの間にか動いていない
- コンポーネントの処理部分について更新を行った時にStorybookの確認を忘れてしまうことがあり、その結果確認をした時に動いていないことがあるため、管理コストが少しかかる。
最後に
最終的には、コンポーネントのレビューだけではなく実際にページに組み込んだ後のレビューも行っております。 Storybookでコンポーネントのデザインが完成したからといって、実際にページに組み込んだら少し余白などがあっていない、 また、Strorybookで用意したサンプルデータではなく実データで確認すると、思わぬ点に気づくこともあります。 ページに組み込んだ後、実際のデータで確認することも大切だと学びました。
オプティムでは、新しいことにも挑戦できるエンジニアを随時募集しております!ご興味のある方はこちらをご覧ください。

