こんにちは、技術統括本部プラットフォームサービス開発部の白木です。 ポテンシャル採用というプログラミング未経験者の枠で採用され、OPTiMに2023年に入社しました。入社から丁度一年が経ったので、プログラミング未経験者がエンジニアとして働いて感じたことや学んだ事を紹介をしたいと思います。
本記事はプログラミング未経験だけど、エンジニアになりたいという方向けにしています。言語やフレームワークなどの技術の話はわからないかもしれないですが、「OPTiMで3ヶ月の研修を受け9ヶ月間実務をこなすと、こんなにもできることが増えるんだ〜」くらいの気持ちで読んでください。
プログラミングの経験について
最初に、私のプログラミングの経験値についてお話ししたいと思います。冒頭で、プログラミング未経験と言いましたが、正確にはプログラミングを少し齧っていました。
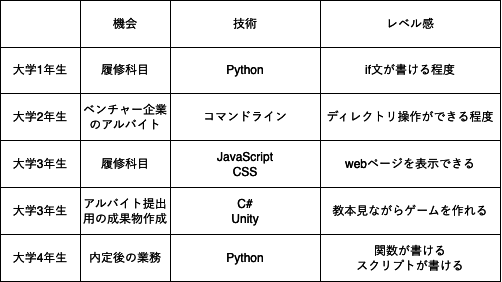
下記の表のような技術を触っていました。見てわかる通り、情報系専攻の学生に比べればまだまだ初心者でした。

業務内容
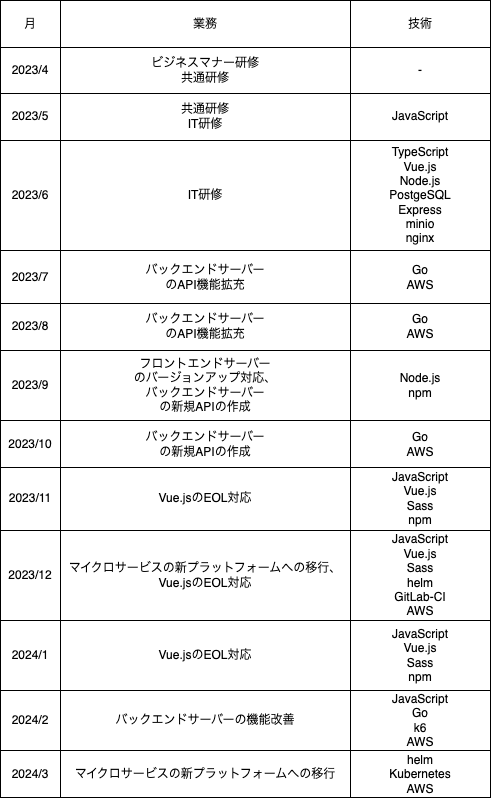
私が担当した業務内容と使用した技術を下記の表にまとめました。

研修期間 2023年4月~2023年6月
研修内容については、下記のポテンシャル新卒採用とIT研修 (2023年度版)を参考にしてください。
私が採用されたポテンシャル採用の新卒入社のスタッフが受ける研修内容や配属のフローなどが記載されています。
研修期間にできるようになったこと
- APIの仕組みが理解できる
- REST APIを使ってWebアプリを作れる
- リレーショナルデータベース(RDB)を理解できた
- SQLの基本操作であるCRUDが書ける
- Scopeを付与したアクセストークンを用いて、APIを実行できる
研修期間中にできなかったこと
- 認証まわりの仕組みを理解できませんでした
- リフレッシュトークン
- OAuth2.0
- OpenID
- 継続的インテグレーション/継続的デリバリー(CI/CD)が理解できなませんでした GitLab CI/CD パイプラインを作成して理解を深めたかったが、時間が足りず.gitlab-ci.ymlの作成を断念しました
上期 2023年7月~2023年9月
この期間は、OJTの先輩と一緒にタスクを進めながら、スクラム開発やコーディングのルールや命名規則を覚えることに注力していました。
基本的に一週間(1Sprint)で一つのタスクを持ち、この期間はバックエンドのAPI機能拡充のタスクのみを担当させてもらいました。
これにより、コンテキストスイッチが起こらず、のびのびと開発を進められました。
担当したタスク
Range Requestsの実装
- 背景
- Amazon Simple Storage Service(以下、S3という)のようなファイルをアップロードできるFile Storage APIというサービスにRange Requestsの機能を追加実装しました
このファイルをアップロードできるサービスは、OPTiM Geo ScanやOPTiM Geo Pointなどのアプリ向けに、社内基盤としてリリースしています
- Amazon Simple Storage Service(以下、S3という)のようなファイルをアップロードできるFile Storage APIというサービスにRange Requestsの機能を追加実装しました
- 担当箇所
- clientとDB操作などをしている層の受け渡しをしている層(クリーンアーキテクチャでいうController層 以下、Controller層という)の実装をしました
- 担当した内容
- API受け取ったパスパラメータのバリデーションチェックをし、Controller層にリクエストを送る
- Controller層から受け取ったレスポンスをClientに返す
- Range Requestsの単体テスト
Multi Part Uploadの実装
- OPTiM Geo ScanやOPTiM Geo Pointは、大きなファイルサイズのデータを扱うため安定的にアップロードできるような機能を提供したいという要望がありました。
そのため、ファイルを分割してアップロードするMulti Part Upload APIを追加実装しました - 担当箇所
- 分割したファイルをアップロードするAPIのController層の実装
- 分割したファイルを結合するAPIのController層の実装
- 担当した内容
- API受け取ったパスパラメータのバリデーションチェックをし、Controller層にリクエストを送る
- Controller層から受け取ったレスポンスをClientに返す
- 分割したファイルをアップロードするAPIの単体テスト
- 分割したファイルを結合するAPIの単体テスト
- 分割したファイルをアップロードするAPIのController層とUse Case層の結合テスト
- 分割したファイルを結合するAPIのController層とUse Case層の結合テスト
上期にできるようになったこと
- Goの基本的な処理が読めるようになった
- 正規表現を使えるようになり、バリデーションのコードを簡略化できるようになった
- APIサーバーから正常系レスポンスと異常系レスポンスを返す仕組みを理解できた
- 異常系の処理を作成できるようになった
上期にできなかったこと
- 担当したバックエンドのAPI以外のAPIについての仕様を理解できませんでした
- Amazon Web Services(以下、AWSという)などのクラウドサービスが理解できませんでした
- Amazon Relational Database Service(以下、RDSという)
- Amazon Elastic Compute Cloud(以下、EC2という)
- AWS Lambda(以下、Lamdaという)
- S3
- Elastic Kubernetes Service (以下、EKSという)
- Amazon Elastic Container Registry(以下、ECRという)
- deployをしてサービスをリリースする仕組みが理解できませんでした
- Kubernetes(以下、k8sという)
- Docker
- Terraform
- Helm
- テストケースを洗い出し、テストコードを書けませんでした
- 単体テスト
- 結合テスト
- Mock
- Jest
下期 2023年10月~2024年3月
下期には、開発系のタスクを1人でタスクを進められるようになりました。
そのため、意見を持って会議に参加したり、根拠を持って実装したりできるようになりました。
また、プライベートの時間に、アプリケーションの開発をして言語やAWSの勉強を始めました。
担当したタスク
Ursus-Tool-KitのVue.js 3対応
- 背景
- Vue.js 2がEnd of Life(以下、EOLという)になったため、Vue.js 3にアップデートする必要がありました
Vue.js 3にアップデートはかなり大変で、「Vue3 アップデート」で検索すると沢山記事が出てくると思います(OPTiMでもVue.js 3のアップデートの対応に関する記事を書いてます) - Ursus-Tool-KitはWebアプリに実装するボタンやチェックボックスなどをコンポーネント化しているため、Ursus-Tool-Kitを使ってwebアプリを実装しているチームのVue.js 3対応の負担と工数を削減できます
(Ursus-Tool-Kitが生まれた背景は下記の記事を参考にしてください)
- Vue.js 2がEnd of Life(以下、EOLという)になったため、Vue.js 3にアップデートする必要がありました
- 担当箇所
- Ursus-Tool-Kitのnode.jsのアップデート
- Ursus-Tool-KitのVue.js 3対応
- Catalogという、Ursus-Tool-Kitをビルドして、Webに表示するツールのnode.jsのアップデート
- CatalogのVue.js 3対応
- 担当した内容
- node.jsの17系と18系のリリースノート読み、Ursus-Tool-Kitのnode.jsを18にアップデートできるか調査しアップデートする
- Ursus-Tool-Kitのnode.jsを18系にアップデートした旨のリリースノートの作成
- Vue3移行ガイドを読み、Ursus-Tool-KitとCatalogのVue.js 3のバージョンアップ対応を行う
- Ursus-Tool-Kitのリリースノートを作成し、リリースする
Collection APIの同一timestampの保存機能のフィジビリ検証
- 背景
- Collection APIで使用しているAmazon DynamoDB(以下、DynamoDBという)で、ソートキーのtimestampが重複したデータを保存できない
そのため、同一timestampのデータを保存できるのか調査する
- Collection APIで使用しているAmazon DynamoDB(以下、DynamoDBという)で、ソートキーのtimestampが重複したデータを保存できない
- 担当箇所
- 実装案から検討を行い、実装方針が決まっている状態だったため、フィジビリ検証を行った
- ハッシュ関数の衝突可能性や計算速度の観点で、メリットとデメリットの比較を行なった
- 担当した内容
- Amazon DynamoDBの仕様やCollection APIの処理を読み、フィジビリ検証を行う
- Collection APIに入れる改修範囲の調査
- timestampに付与するハッシュ関数の衝突可能性と計算速度の調査
Pub/Sub Messaging APIの負荷試験
- 背景
- Pub/Sub Messaging APIの改修を行ったため、改修にどの程度の負荷に耐えられるのか調査する
- 担当箇所
- APIの使用例から、負荷パターンを作成
- ボトルネックになっている箇所に負荷がかかっているのか判断する方法を確率
- 改修前のAPIと改修後のAPIの相対評価による評価基準の作成
- 担当した内容
- どれくらいの負荷に耐えられるのか定量的に評価できる基準を作成
- 負荷試験の実施要領を作成
実施要領の内容は下記- 改修前/改修後のAPIの資材準備やchannelの作成
- 負荷を実施し、podやcontainerの状態確認
- 負荷試験で変更を加えた資材や環境をもとに戻す
- 結果分析
- 負荷試験の実施
- 負荷試験のデータ取得
APIの新プラットフォームへの移行
- 背景
- Platform Engineering(以下、PEという)を導入しDevOps化を進めることで、開発スピードやリリースの効率化を図ります
Infraチームが担当しているEKS内のpod管理やECRなどの管理業務を開発チームで行えるためコスト削減ができる反面、DevOpsのためのプラットフォームを作成し、既存のEKSなどのリソースを新プラットフォーム(以下、Cavorという)に移行する必要があります
- Platform Engineering(以下、PEという)を導入しDevOps化を進めることで、開発スピードやリリースの効率化を図ります
- 担当箇所
- 監査ログ内でログ集計をするpodの移行
- File Storage APIのnamespaceの移行
- Pub/Sub Messaging APIやCollection APIに組み込まれているBatch処理のpodの動作確認の方法を作成
- 担当した内容
- APIの通信先の洗い出し
- helmfileとhelmchartを作成
- build,lint,template作成のjobを実行する.gitlab-ci.ymlを作成
- applyとdeploy
- APIの動作確認
その他にも、細々したタスクをこなしていましたが、今回は割愛させていただきます。
下期にできるようになったこと
- AWSなどのクラウドサービスを使った開発や保守の方法を理解できました
- RDS
- EC2
- Lamda
- S3
- DynamoDB
- EKS
- ECR
- テストケースを洗い出し、テストコードを書き、テストを実施できるようになりました
- 単体テスト
- 結合テスト
- 負荷試験を行い、修正をしたAPIの性能評価ができるようになりました
- 移行ガイドやリリースノートを読み、修正の方法や注意点などがわかるようになりました
- Vue.js 2系から3系へのアップデート対応
- npm 16系から18系へのアップデート対応
- deploy周りの用語がわかり、マニュフェストが書けるようになりました
- helmfileが書ける
- helmchartが書ける
- k8sの用語がわかり、podの状態管理ができるようになりました
- kubectlやsternといったコマンドを使いpodの状態を確認する
下期にできなかったこと
- チームでメンテナンスしているAPIの内部の仕組みを理解できませんでした
- 触ったことのないAPIや技術があり、そういったAPIの仕組みや技術はもちろん、仕様やユースケースも知らないものがある
そのため、触ったことのないAPIや技術の業務を積極的に担当するようにしたい
- 触ったことのないAPIや技術があり、そういったAPIの仕組みや技術はもちろん、仕様やユースケースも知らないものがある
- 保守系の業務を決められた期限内に消化できませんでした
- ソースコードに変更を加えることにより、影響の出る箇所をリストアップするのに時間がかかる
- 具体的には、下記のステップを素早く行えるようになりたいです
- 変更する処理に関係する登場人物をリストアップ 例:関数、変数、状態、処理結果
- 処理に影響しそうなサービスや関数と、対象外のサービスや関数を分ける
例:ソースコードなら読みながら、何がどういう変化が起こるのか列挙する - 変更を加えることで、起きる問題点を列挙する
例:ソースコードの変更しないが通信を変える場合だと、どんな問題が起こるか考える
- リーダブルコード的な感覚を身に付ける
- 機能を実装することで精一杯だったため、私が担当したソースコードは読みにくいです
オープンソースのコードを読み、読みやすいソースコードの感覚を掴みたいです
- 機能を実装することで精一杯だったため、私が担当したソースコードは読みにくいです
所感
自身の変化について
フロントエンドAPIとバックエンドAPIを作り、アプリケーションを開発して、アプリケーションをデプロイしてリリースするまでの一連の業務に関わったことで、アプリケーションの作り方を学べたと思います。
気づきや学んだこと
時間をかければ成果物ができる
業務の初期は技術力不足で作ることができないと思っていた成果物を作成できた。しかし、決められた期間内に成果物を作成するのがとても難しい。
短時間で高品質の成果物を作り上げることができるようになったら、一人前のエンジニアと言えると思います。非情報系専攻と情報系専攻のコーディングに対する心理的ハードルの差
一年という短い期間に交流した主観的な意見なので、偏った意見だと思います。予めご了承ください。
情報系を専攻している人は学生時代から不便な物を自分で使いやすくしたり、楽できるようなツールを作ったりしている方が多いと思います。中には、アプリを作ることを趣味にしている方もいました。
これは、極端すぎる例ですが、情報系を専攻している人は学生時代に言語やフレームワークを触ってた分、コーディングに対する心理的ハードルが低いと思います。
しかし、非情報系専攻だと言語やフレームワークは勉強をしなければいけない物というマインドが働きがちで、どうしても情報系専攻の人よりも心理的ハードルに差が出ると思います。
では、非情報系専攻に強みがないのかというと、そういうことはないと思います。非情報系専攻の強みは言語やフレームワークの食わず嫌いが無いため、幅広い知識を身につけられるという点だと思います。そもそも、非情報系専攻は言語やフレームワークを知らないため、触って理解するということが習慣化されています。そうなると必然的に、食わず嫌いができないので、色んな言語やフレームワークを学べ知識が偏ることがなくなると思います。
ここまで、非情報系専攻と情報系専攻のマインドの差について説明してきましたが、言語やフレームワークを触れば触るほど心理的なハードルは下がると思うので、結局はどれだけコードを書いているのかどうかが大事なのかもしれません。疑問や業務内容を言語化して、簡潔に伝えるのが難しい
情報を整理してから報告したり、質問したりするのが難しいため、何往復かやり取りをして先輩が私の伝えたい意図を汲み取ってもらっていました。
さらに、教えてもらった業務内容と技術的な情報、サービスの仕様を整理して、理解することにも苦戦しました。
RedmineのチケットやGitLabのIssueに情報をまとめたり、メモ帳にサービスの関係や構成図を図化すると、短期記憶のメモリーを占有しないので仕事がしやすくなりました。
課題だと感じていること
開発力
開発力といっても色んなスキルと知識が必要になると思っています。私は下記のようなスキルや知識が足りていないです。- 作成したい成果物にあった、言語やフレームワーク、データベース、ライブラリを選定する
- メリットとデメリットを比較して、アルゴリズムを作成または、アプリケーションの処理を設計をする
- 読みやすく、メンテナンスしやすいソースコードを早く書ける
- 品質を担保できているテストを作成する
タスクマネジメント
できることが増えたため、複数のタスクを持つようになりました。しかし、タスクマネジメントが出来ず、私の業務の進行がボトルネックなるようなことが起こりました。
よって、下記のようなタスクマネジメントの基本を習慣化したいです。- タスクの優先順位をつける
- 不明瞭なタスクを無くした状態で、業務に取り掛かる
- レビューに時間がかかるものや他チームにレビュー依頼をするタスクを溜めない
今後の展望
- 応用情報技術者試験
- 業務で関わった技術は理解ができていますが、それ以外の知らない技術が多いので偏った知識を補うために資格を取りたいです
- エンジニア報酬制度
- 開発力が足りないのでアプリケーションを開発して、エンジニア報酬制度レベル2相当の開発力を身に付けたいです
- アプリケーションをデプロイし、Webに公開したいです
※エンジニア報酬制度は人事考課制度とは別に、若手のエンジニアに対し技術力のみで評価し、そのレベルに応じてスピーディーに昇給する手段を提供することを目的とした制度です。
キャリアについて
一個人としては、エンジニアリングを極めるキャリアでも、マネジメントのキャリアを進むにしても基礎的な知識や技術力は必要だと思います。 よって、2年目、3年目まではエンジニアとして、我武者羅にコードを書いて技術力を高めたいです。
おわり
オプティムでは、一緒に働いてくださるメンバーを探しています。 AI,IoT,Roboticsを用いて、あらゆる業界のDXを実現を目指しています。ご応募お待ちしています。