はじめに
オプティムのOptimal Bizチームの于(う)です。入社してから新人研修の時期を除いてずっとOptimal Bizチームに所属しており、今は六年目です。
Optimal Bizに関しては以下を参照
最近ではOptimal Bizにはテレワークを支援するための関連サービス、Optimal Biz Telework もリリースしました、以下を参照
普段の業務では主にRuby on Railsによってのサーバー側の開発を行っており、現在はOptimal BizのAndroid EMM(Enterprise Mobility Management )を担当しています。
今回は無料サービスを元に個人ホームページを構築した経験を共有します。
調査・検討
個人ホームページを構築したいがメンテなどが面倒、 どうすればいいか考えました、そこで、BaaSにたどり着きました。
BaaSとは?
BaaSとは、クラウドサービスの一種で、スマートフォン向けのアプリケーションが必要とするサーバ側の様々な機能を一括して提供するもの。 アプリ開発者は自らサーバを設置・運営せずにアプリ向けサービスを提供できる。
BaaS(mBaaS)とは - IT用語辞典 e-Words より
なんか要求には満たしています、 いくつかの製品を見たら今回は無料なFirebaseを利用します。
事前準備
まずはGoogleアカウントの登録です、なければ登録してください。
プロジェクトの作成
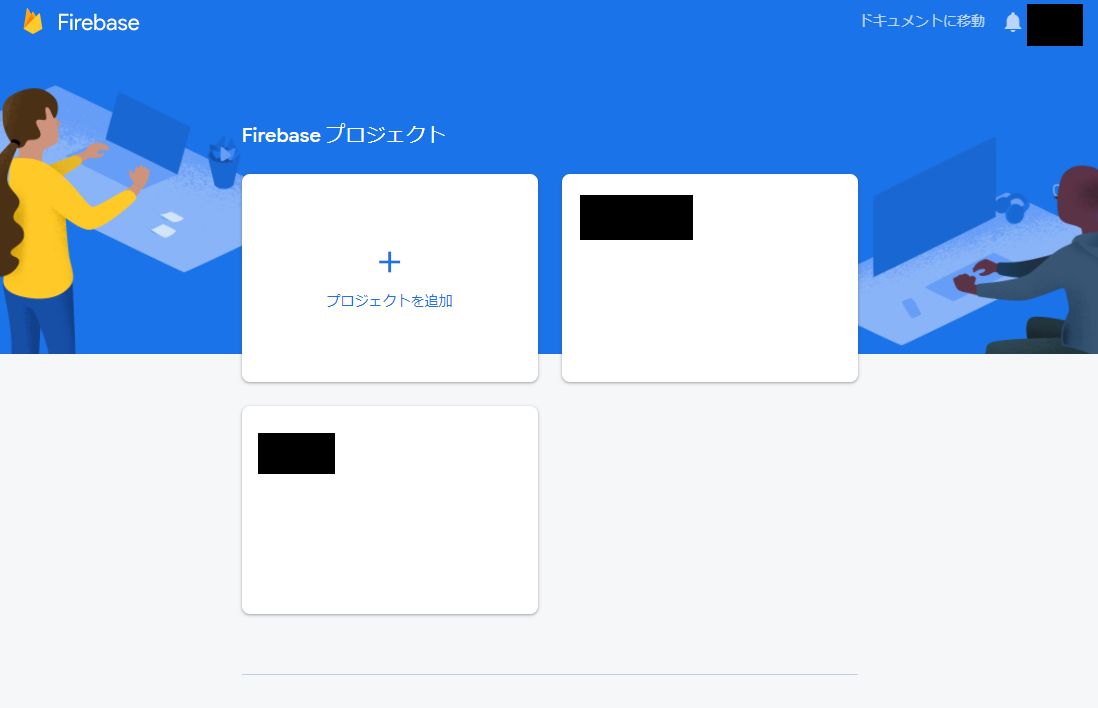
Firebaseのコンソールではまずプロジェクトを追加します、以下のように
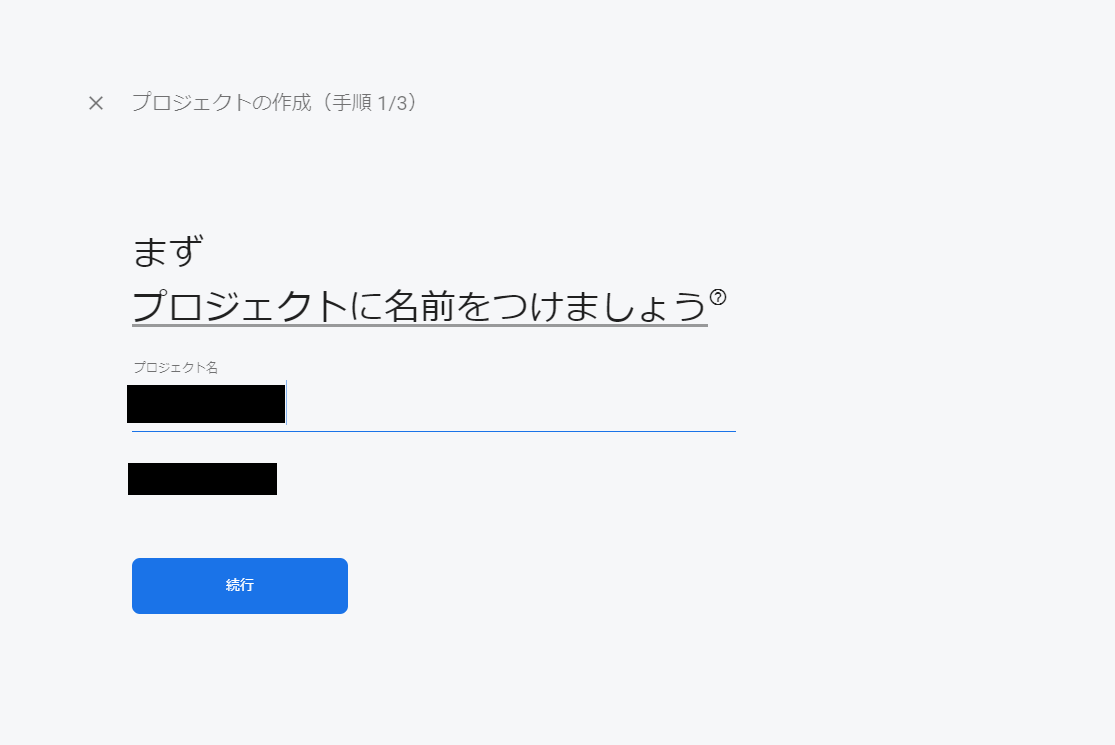
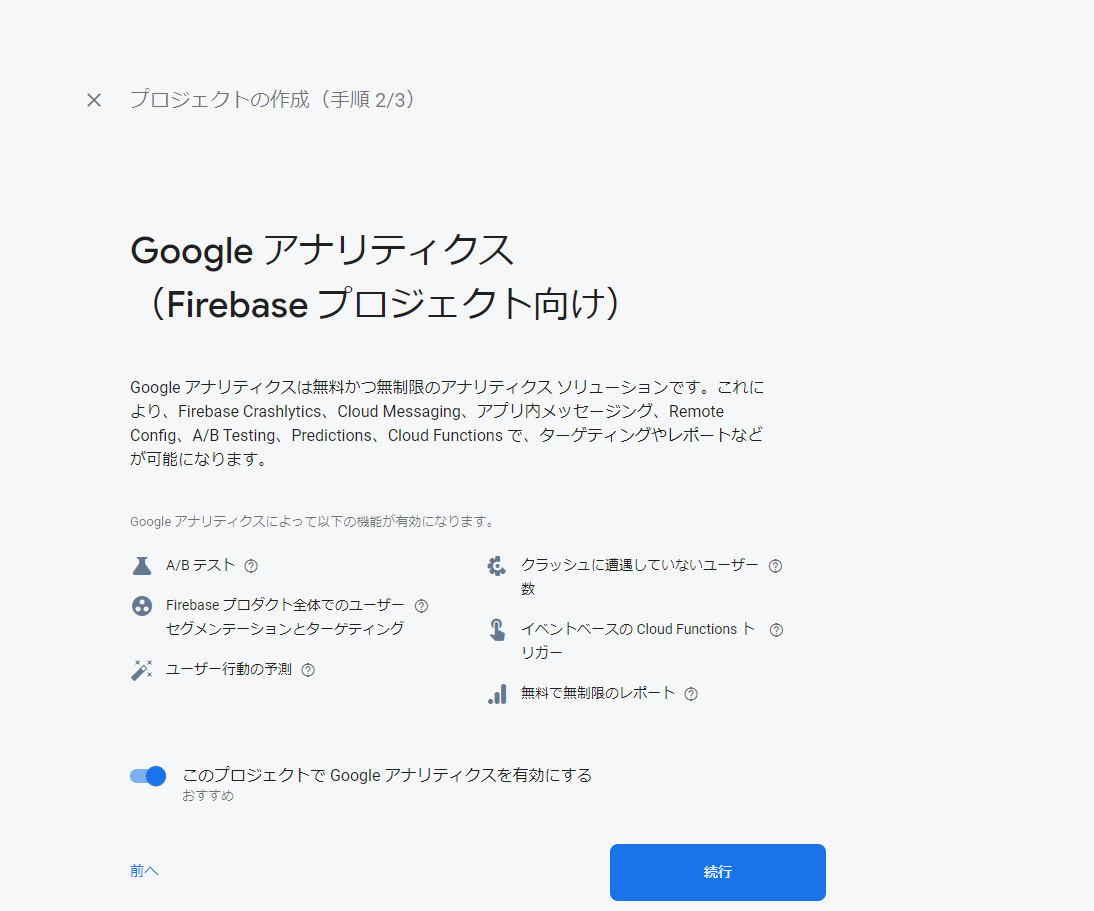
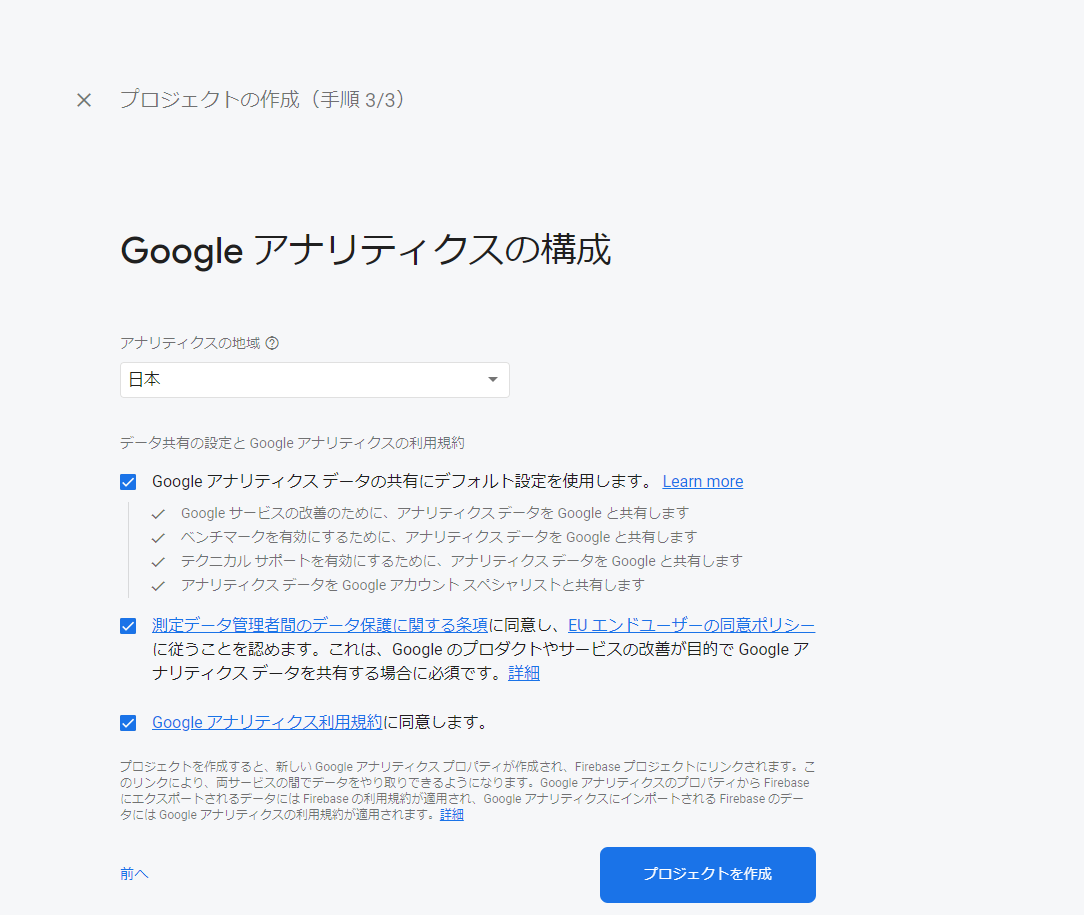
プロジェクト名は適当で、他は適宜選択。
これで準備ができました
開発用ローカルウェブサーバーを初期化
$ npm install -g firebase-tools $ firebase login
いくつか質問されますが適当に選択して大丈夫です。
開発環境でのFirebase初期化
$ firebase init
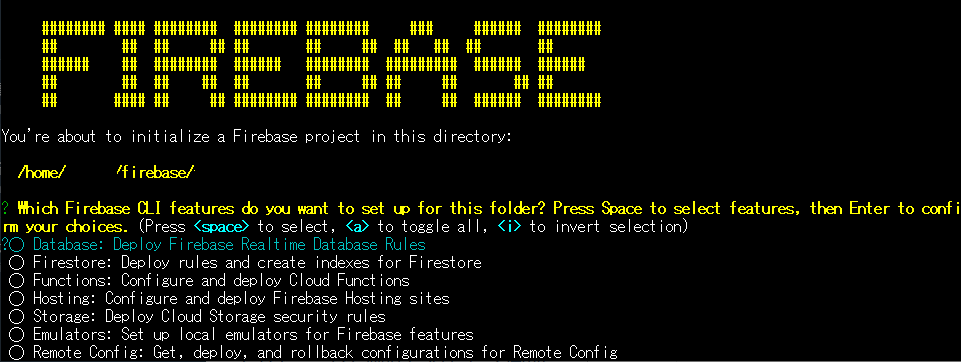
以下の画面が出ます
今回は Hosting: Configure and deploy Firebase Hosting sitesを選びまます。
プロジェクトを作るか?と聞いてくるので、先ほど作ったプロジェクトを選びます、
ここではgithubと連携するのも可能です、今回はスキップ
実装などいろいろ方法がありますがここでは割愛です
実際の効果を見ます
以下を実行して実際の効果が見えます。
$ firebase serve
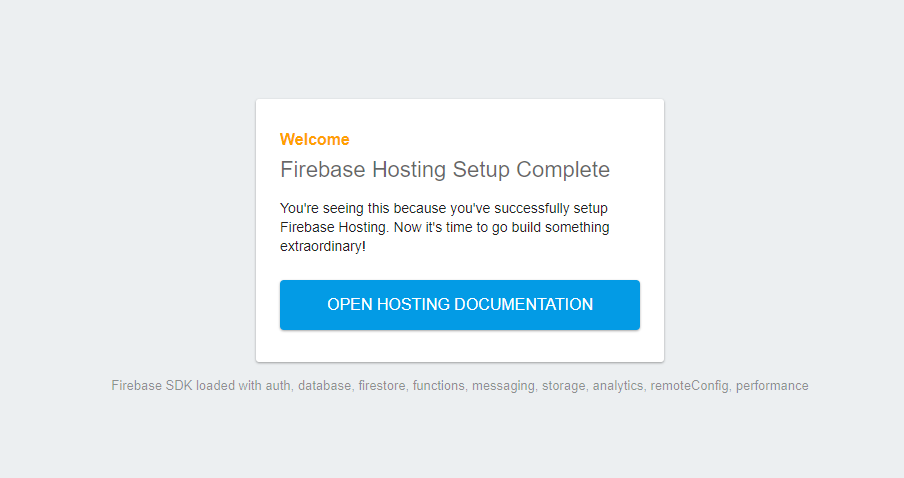
http://localhost:5000/ にアクセスすると以下のようなサイトが見えます。
とりあえずはシンプルな画面しかありませんが、自分の好きのように実装すればいいです。
大体実装がよさそうに見えたら、Google側にデプロイします。
デプロイ
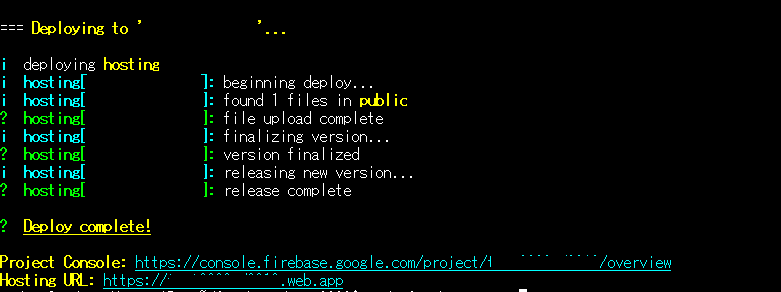
firebase deploy
これで先ほど実装したサイトはGoogleのサーバーにデプロイされました。
ドメイン
簡単なドメインも同時に作られます。
↑の画像のHostingURLにアクセスしてみたら、ローカルで見たものと同じのサイトが見えます。
これで外部からアクセスできるのですでに個人ホームページとして使えます。
ただデフォルトのドメインは格好悪いので、自分の好きなドメインを申請して設定することも可能です。
ドメインの申請が完了したら以下を参照して設定。
https://firebase.google.com/docs/hosting/custom-domain
これでメンテなど一切気にしなくてもよい無料なホームページが完成です。
終わりに
今回はBaaSの魅力を体験しました、どんどん便利になる世の中です。 Firebaseは他にも便利な機能はいろいろあります、うまく使えば素敵なサイトを無料で作ることができます。 これからもどんどん勉強していきたいです。
最後に、オプティムはエンジニアを募集しているのでご興味あれば以下をご覧いただけると幸いです。