こんにちは、技術統括本部、DX推進部の横川です。
IoTやロボットが関連したDX案件の開発を主に担当しています。
今回は川崎重工業株式会社様のduAro2をVRで動かすモックアプリケーションを作成したため、その紹介をします。
こちらがデモ動画です
操縦者がVRで遠隔のduAro2と視野を共有しVRのコントローラを操作すると、duAro2が動作するアプリケーションです。
1. duAro2とは

robotics.kawasaki.com
2. 用意したもの
今回用意したハードウェアです。
- duAro2
- Ubuntu PC
- Theta V
- Mac mini
- Oculus Quest
3.構成図
構成図は以下の通りです

duAro2
今回操作するロボットです。Ubuntu PC
Oculus QuestとduAro2間の中継役です。Theta V
duAro2の視野を360度画像をストリーミング出力します。Mac mini
Theta Vの映像を配信します。
実装当時はLinuxでThetaVのUVC規格が未対応の点と対応ドライバーがリリースされていない点があり、Theta Vに対応しているMac miniを用意しました。
現在はTheta VのLinux対応ドライバーが出ています。 github.comOculus Quest
VRモジュールです。
今回はOculus Quest上でWebページを開き、WebページでTheta Vの映像を表示・duAro2の操作を行います。
4. WebRTCを利用した通信
株式会社時雨堂様が開発したWebRTCで映像や音声を配信できるネイティブクライアントであるMomoのAyameモードを利用させていただきました。
Ayameは時雨堂様が提供しているシグナリングサーバーです。
momo.shiguredo.jp
a. Oculus Questで360度動画ストリーミング再生を行う
WebRTCのMedia Channelを利用し、動画のやり取りを行います。
Mac miniは、Momoを利用しTheta Vの360度動画を配信します。
Oculus Questは360度動画を受信しWebページの画面に表示します。
今回はVR用WebフレームワークのA-frameを利用して画面に表示します。
aframe.io
- Oculus Questに360度動画を表示するためのプログラムサンプルです。
<a-scene> <!-- アセット登録 --> <a-assets> <video id="remote-video" autoplay loop muted crossorigin="anonymous" playsinline webkit-playsinline></video> </a-assets> <!-- 360度にマッピングする --> <a-videosphere src="#remote-video" rotation="0 90 0" play-on-window-click> </a-videosphere> <!-- ユーザーの目線位置 --> <a-camera user-height="0" wasd-controls-enabled="false" arrow-key-rotation> <a-text id="msg" type="text" color="#FFF" position="0 0.5 -2.5" align="center" scale="1 1 1" value="Please click window to start 360 video streaming."> </a-text> </a-camera> <!-- コントローラーを登録 --> <a-entity id="ctlL" laser-controls="hand: left"></a-entity> <a-entity id="ctlR" laser-controls="hand: right"></a-entity> </a-scene>
const startConn = async () => { // 初期化 options_movie.video.codec = videoCodec; conn_movie = Ayame.connection(signalingUrl, roomId, options_movie, true); // Webrtc media channelに接続 await conn_movie.connect(null); // 接続完了 conn_movie.on('open', async ({ authzMetadata }) => { console.log(authzMetadata); }); // 切断 conn_movie.on('disconnect', (e) => console.log(e)); // 映像表示 conn_movie.on('addstream', (e) => { document.querySelector('#remote-video').srcObject = e.stream; document.querySelector('#remote-video').play(); }); };
b. Oculus QuestからUbuntu PC(duAro2)にコマンドを送る
WebRTCのData Channelを利用し、コマンドのやり取りを行います。
WebページはOculus Questのコントローラの操作を基にコマンドをduAro2に送信します。
コントローラのボタンを押している間は移動し、ボタンを離すと移動をストップするように実装を行いました。
Ubuntu PCは、Momo(※1)を利用しコマンドを受信します。
Ubuntu PCは受信したコマンドを、別途作成したduAro2用のコントローラに渡します。
コマンドを制御コマンド(※2)に変換しduAro2に送信すると、duAro2が動きます。
※1 Data Channelでデータ受信し、duAro2用のコントローラにコマンドを流すため、Momoのプログラムを一部変更したアプリを別途用意しています。
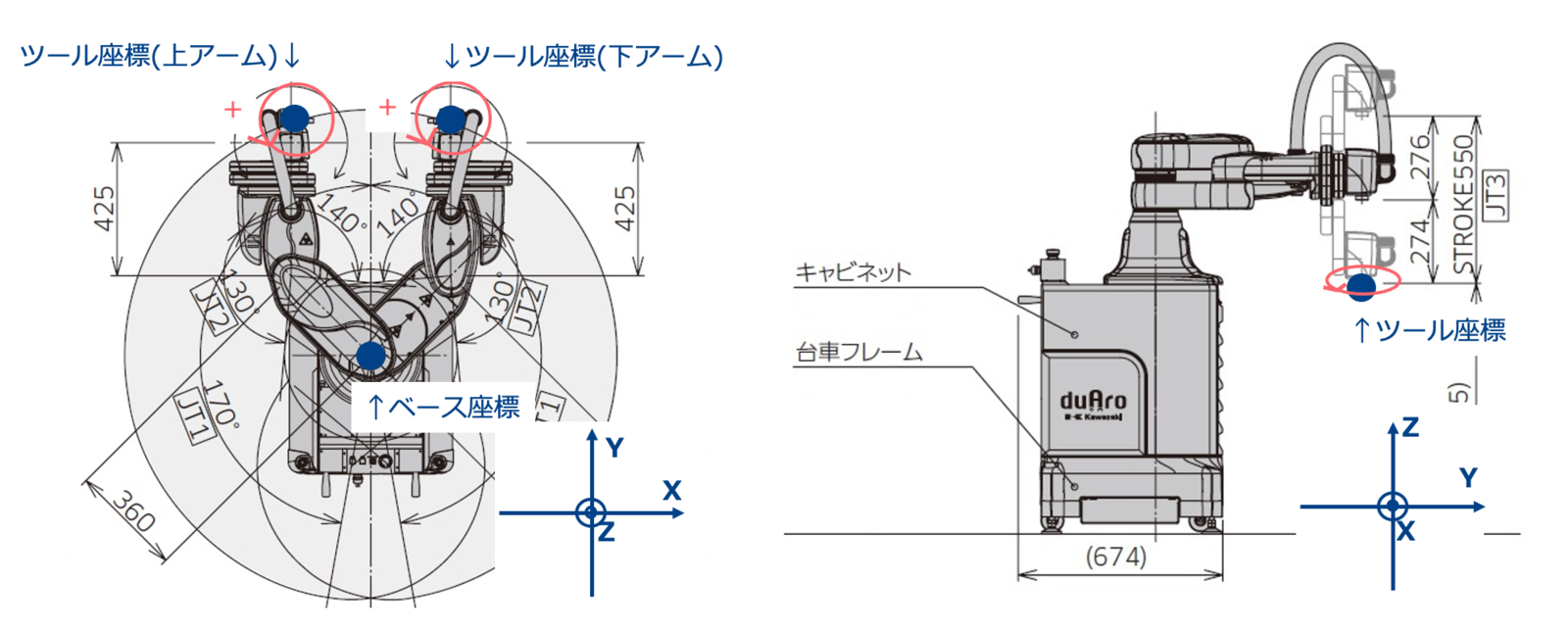
※2 ロボットのアームの根本(ベース座標)を原点とした上下のアームの先端(ツール)の座標位置(ツール座標)を制御コマンドで命令して各アームを動かします。また、ツールはz軸回りに回転します。

制御コマンドの種類は以下の通りです。
| 制御内容 | |
|---|---|
| 1 | ±X軸方向のツール座標の座標位置移動 |
| 2 | ±Y軸方向のツール座標の座標位置移動 |
| 3 | ±Z軸方向のツール座標の座標位置移動 |
| 4 | ツールの±方向の回転移動 |
| 5 | ツール座標の初期位置(ホーム座標)へ移動 |
| 6 | エラーをリセットする |
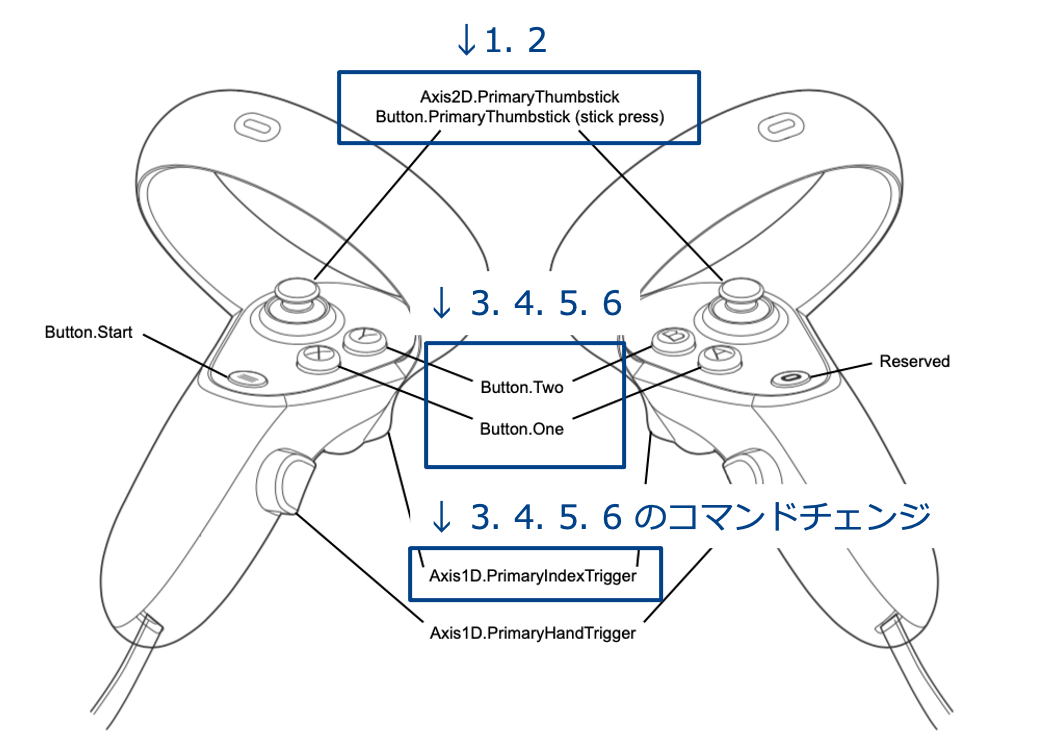
コントローラと操作コマンドのマッピングは以下の通りです。
今回はモックアプリなので簡単な作りにしています。

5. デモ動画
最終的にduAro2をVRで動かすモックアプリケーションが作成できました。
6. おわりに
今回は川崎重工業株式会社様のduAro2をVRで動かすモックアプリケーションの紹介をさせていただきました。
オプティムではエンジニアを募集しております。 www.optim.co.jp

